Adding new images and documents
When adding new images or documents to pages, you need to go to the assets site first and upload them to the appropriate folder. Cascade will not allow you to upload them directly from the file chooser when editing a page.
You can then select the assets site within the file chooser and search your file to find and add it to the page(s) you're working on.
❗️Cascade will not allow users to upload images or documents larger than 499KB. Ensure your files are as small as possible before uploading them to the CMS — large files impact site speed.
Images
All images should be uploaded to the assets site in the image folder.
You can upload the following image file formats:
Filing system
Images uploaded within Cascade are available for all content contributors.
❗️Before uploading a new image, please check already uploaded images to help prevent duplication.
The image asset tree in Cascade is based on the use case or purpose. An image should be added to the folder representing how it will be used.
For example...
| If it's... | Then it goes in... | Example |
|---|---|---|
| an image for a specific block type | the respective component folder > subfolder (if applicable) | An image for a default card goes into cards > cards-600x400 |
| an image of a person | people > appropriate subfolder | A a profile image of someone being used in a large testimonial block goes in people > testimonial-900x500 |
| a program or summer camp feature image | programs > appropriate subfolder | An image for a Summer Camp goes in programs > summer-camps-1000x500 |
| an image that's going within a WYSIWYG on your page | custom-size > appropriate sub folder | An image of a CIRUS drone that's sitting alongside copy goes into custom-size > research-and-innovation-services |
| an image for an event that won't reoccur | events > year folder | An image for an event that's taking place in April 2024 goes into events > 2024 |
| a SAIT logo for your department to be used across multiple events you're hosting | events > default-department-images | A Corporate Training logo to be used as a thumbnail for several events over time goes in events > default-department-images |
| an image for a news story | news > year > month | An image to be used for a story in April 2024 goes in news > 2024 > 04 |
| an image has been curated from a student or social media | user-generated | An image shared by a student from Instagram goes in user-generated |
File naming conventions
When uploading images to the asset site, the filenames should adhere to the following guidelines.
- Written in lowercase.
- No capital letters.
- No spaces.
- Use dashes instead (kabob case).
- No special characters - letters and numbers only.
- MUST contain both a prefix and image dimensions
Use the below abbreviation guide to begin your file name with the purpose of the image, then end the file name with the pixel size.
For example, if you are uploading an image to use in a colour block CTA, you would name the file: ct-person-holding-welding-torch-600x600.jpg
❗️ Finally, when placing your image within a page or block, you must include alt text for accessibility purposes.
| Image type | File name starts with | Options | Specifications (px) | Upload to image > |
|---|---|---|---|---|
| News or story images | nw- | 730x485 or custom size | news > year > month | |
| LINK images | TBD | link-online > year > month | ||
| Event images | ev- | thumbnail | 500x500 | events > appropriate folder > thumb-500x500 |
| feature | 750x500 | events > appropriate folder > feature-750x500 | ||
| custom size (these should only be used within WYSIWYG areas) | n/a | events > appropriate folder | ||
| Program images* | pr- | credit programs (marketing use only) | 600x400 | programs > credit-programs-600x400 |
| summer camps | 1000x500 | programs > summer-camps-1000x500 | ||
| youth programs | 600x400 | programs > youth-programs-600x400 | ||
| Banner images* | br- | homepage (marketing use only) | 1300x860 | banners > homepage-1300x860 |
| campaign (marketing use only) | 1300x860 | banners > campaigns-1300x860 | ||
| image banner background | 1500x450 | banners > image-banner-background-1500x450 | ||
| image banner photo | 600x600 | banners > image-banner-photo-600x600 | ||
| Cards* | cd- | mini, default, flip, wave or borderless | 600x400 | cards > cards-600x400 |
| full-colour background | 600x600 | cards > full-colour-600x600 | ||
| full image | 233x370 | cards > full-image-233x370 | ||
| homepage (marketing use only) | 600x400 | cards > homepage | ||
| Calls-to-action images* | ct- | full-screen | 1300x860 | calls-to-action > full-screen-1300x860 |
| colour block | 600x600 | calls-to-action > colour-block-600x600 | ||
| large cta | 600x360 | calls-to-action > | ||
| Profile or bio photos* | pe | cards | 600x400 | people > card-600x400 |
| bio or expert pages or small testimonials | 600x600 | people > profile-and-expert-pages-or-sm-testimonial-600x600 | ||
| large testimonial | 900x500 | people > testimonial-lrg-900x500 | ||
| custom size (these should only be used within WYSIWYG areas) | n/a | people | ||
| Slider galleries or images within WYSIWYG fields | in- | custom size | n/a | custom-size > appropriate folder |
| Icons | ic- | n/a | n/a | icons |
| SAIT logos | n/a | n/a | n/a | sait-logos |
| Text image grid images | ig- | n/a | 1200x750 | text-image-grid |
| User-generated images | ugc- | n/a | n/a | user-generated |
*Should you upload a custom-sized image to this folder, place it in the top-level folder. However, we recommend avoiding custom sizes as much as possible.
Documents
You can upload the following image file formats:
- .pdf (preferred) | .doc | .docx | .xlsx | .xls
Filing system
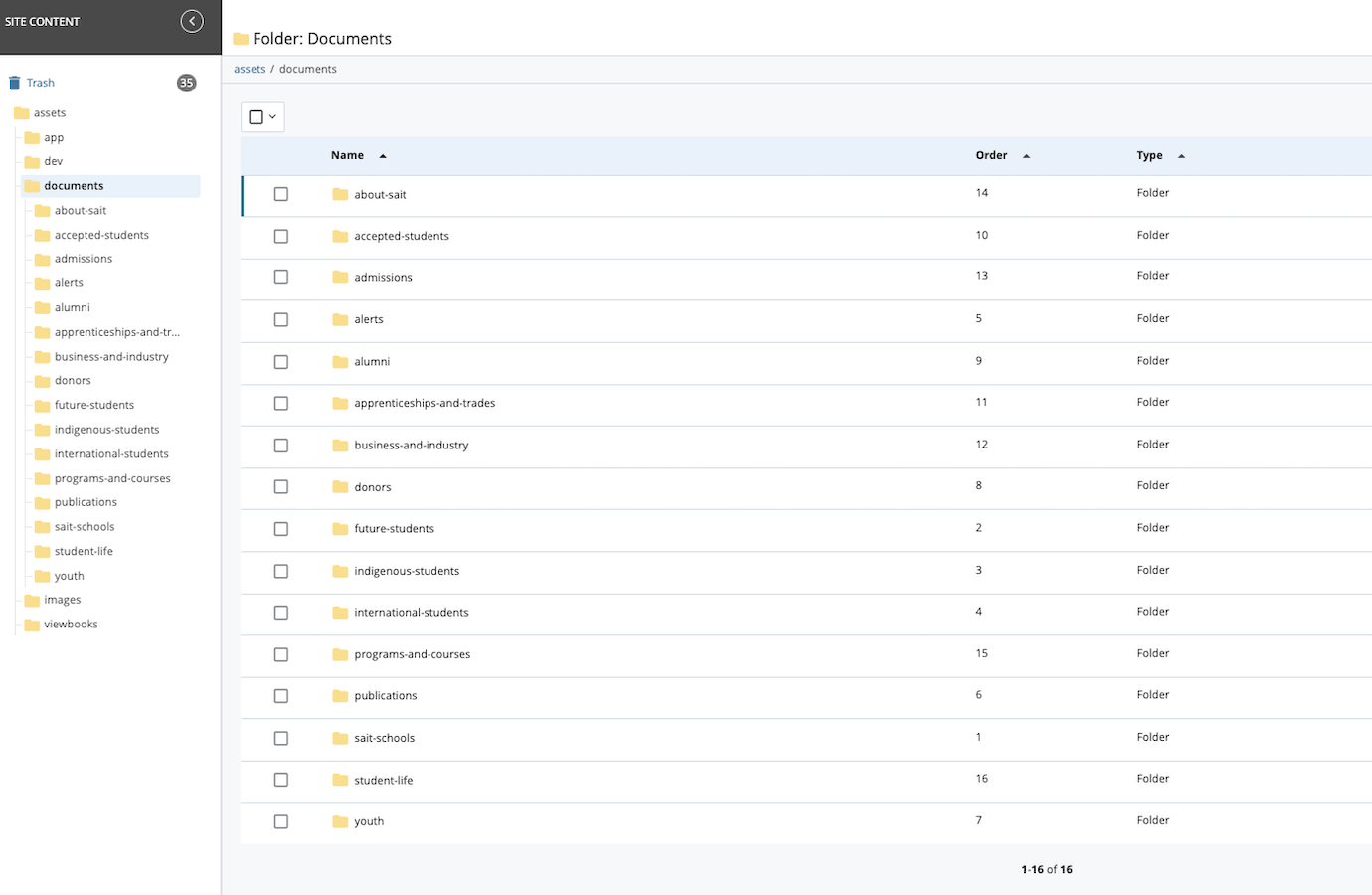
The document asset tree in Cascade is sorted based on the primary sait.ca site tree. Each top-level folder contains additional folders for related sections.
For example:
- documents related to tuition and fees should be uploaded to the admissions > tuition-and-fees folder.
- documents related to policies and procedures should be uploaded to the about-sait > policies-and-procedures folder.
Content contributors' edit access to folders may vary depending on assigned sections of sait.ca

To ensure URLs are kept simple and short for documents, additional child folders must stay above level three.
File naming conventions
When uploading documents to the asset site, the file names should adhere to the following guidelines.
- Written in lowercase.
- No capital letters.
- No spaces.
- Use dashes instead.
- No special characters, including periods, ampersands, and dollar signs - letters and numbers only.
- Documents may contain years if required ([year or policy#]-asset-name)
For example:
2022-academic-upgrading-study-guide.pdf
Knowledge Base

Oki, Âba wathtech, Danit'ada, Tawnshi, Hello.
SAIT is located on the traditional territories of the Niitsitapi (Blackfoot) and the people of Treaty 7 which includes the Siksika, the Piikani, the Kainai, the Tsuut’ina and the Îyârhe Nakoda of Bearspaw, Chiniki and Goodstoney.
We are situated in an area the Blackfoot tribes traditionally called Moh’kinsstis, where the Bow River meets the Elbow River. We now call it the city of Calgary, which is also home to the Métis Nation of Alberta.
